【ゼロからわかるシステムテスト入門】初心者でもわかる状態遷移図の基本と作成手順

![]()
今日は初心者でもわかる状態遷移図の基本と作成手順について解説するね
![]()
状態遷移図(ステートマシン図)とは
状態遷移図(ステートマシン図:State Transition Diagram)は、システムやプロセスの状態の変化を図形や矢印で視覚的に表現した図です。この図を使うことで、システムがどのように動作するのか、各状態がどのように遷移するかを明確に理解できます。特に、イベントが発生した際にどのように状態が変わるかを把握するのに非常に有用です。
状態遷移図を作成するメリット
状態遷移図を作成するメリットを、以下に紹介します。
- テストケースの明確化:
各状態と遷移を明示することで、テストケースの作成やバグの特定が容易になります。 - 理解の向上:
複雑なシステムの動作をシンプルに視覚化できるため、メンバー全員が理解しやすくなります。 - コミュニケーションの改善:
チーム内での情報共有がスムーズになり、誤解やミスを減少させます。 - 不具合が発生した際の修正すべき箇所の明確化:
不具合や急な仕様変更があった場合でも、状態遷移図を活用することで変更箇所をチーム内で共有しやすくなります。
状態遷移図を作成するデメリット
状態遷移図を作成するデメリットを、以下に紹介します。
- 複雑になりやすい:
大規模なシステムや多くの状態を持つ場合、図が複雑になりすぎて理解が困難になることがあります。 - 初期コストの増加:
状態遷移図の作成には時間と労力がかかるため、特にプロジェクトの初期段階ではコストがかかります。 - 変化への対応:
システム要件が変更されるたびに図も更新する必要があり、その時間と労力がかかります。
状態遷移図と他の図との違い
状態遷移図は、フローチャートや画面遷移表と異なり、特に「状態」に注目しています。他の図との主な違いを、以下に紹介します。
| 図の種類 | 主な用途 | 特徴 |
|---|---|---|
| 状態遷移図 | システムの状態と遷移の理解 | 状態の視覚化、イベントによる遷移の明示 |
| フローチャート | プロセスや業務フローの理解 | 流れや条件分岐を示す |
| 状態遷移表 | 状態と遷移条件の整理 | テーブル形式で情報が明確 |
| 画面遷移表 | ユーザーインターフェースの設計 | 画面間の遷移を整理 |
状態遷移図:
状態遷移図は、システムが持つ各状態や遷移を視覚化する図です。複雑な情報を整理し図にすることで、可視化します。これにより、状態の遷移が理解しやすくなります。
特徴:
- 状態や遷移を視覚化します。
- イベントによる遷移を明示します。
- 複雑な情報を整理して可視化します。
フローチャート:
プロセスや業務フローを視覚的に示す図です。処理の流れや条件に基づく分岐を表現しますが、状態の遷移に特化していません。業務プロセスやアルゴリズムの理解に役立ちます。
特徴:
- プロセスの流れを示します。
- 条件分岐が明確です。
- 段階的な処理を可視化します。
状態遷移表:
状態遷移表は、状態遷移を図ではなくテーブル形式で示すもので、各状態の遷移条件やイベントを整理できます。状態遷移図は状態や遷移を図で可視化しますが、状態遷移表は各状態を表で表現します。イベントの組み合わせを表によって俯瞰できるため、仕様として無効な組み合わせも検討できます。
特徴:
- テーブル形式で明示します。
- 状態と遷移条件の整理が可能です。
- 視覚的要素が少なく、情報が明確です。
画面遷移表:
画面遷移表は、ユーザーインターフェースの各画面とその遷移を整理した図です。システムがどのように動作するかではなく、どのように異なる画面が遷移するかを明確にする図です。ユーザーの操作による画面間の遷移を把握するのに役立ちます。
特徴:
- 各画面の役割を明確にします。
- 画面間の遷移を示します。
- ユーザー体験の理解を助けます。
状態遷移図、フローチャート、状態遷移表、画面遷移表は、それぞれ異なる目的で使用される図です。システムの状態やプロセスを理解するために、これらの図を適切に活用することが重要です。
状態遷移図の要素と種類
状態遷移図はいくつかの要素から構成されます。要素と種類について、以下に紹介します。
状態遷移図の種類
| 要素 | 説明 | 表現方法 | 例 |
|---|---|---|---|
| 状態 | システムが特定の状況や条件にあることを示す | 丸や四角 | 稼働中、エラー、待機中 |
| 遷移 | 一つの状態から別の状態への移動を示す | 矢印 | ログイン、ログアウト |
| イベント | 状態が変わるきっかけとなる出来事や条件 | メッセージの一種矢印のそばに記述 | ユーザーの入力、時間経過 |
状態:
システムが特定の状況や条件にあることを示します。通常、丸や四角で表現されます。
例:稼働中、エラー、待機中
遷移:
一つの状態から別の状態への移動を示します。矢印で表現されます。矢印には遷移を引き起こすイベントが記載されることが一般的です。
例:ログイン、ログアウト
イベント:
状態が変わるきっかけとなる出来事や条件です。
例:ユーザーの入力、時間経過。
状態遷移図の作成手順
状態遷移図の作成手順について、今回はTVの電源を「ON」・「OFF」をするというシンプルな状態遷移図を例として、以下に紹介します。
1.システムの範囲を決定:
状態遷移図を作成するにあたり、表現したいプロセスやシステムを明確にします。ここでは、「TVの電源管理」に焦点を当てます。
2.状態を特定:
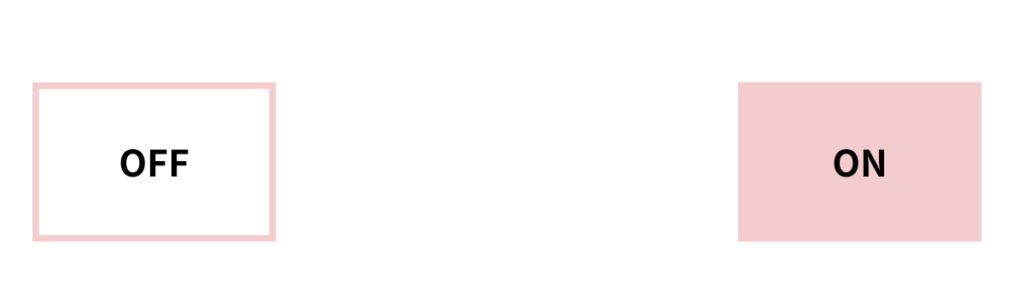
システム内の主要な状態をリストアップします。TVの電源には以下の2つの状態があります。
- 「OFF」: TVが「OFF」の状態
- 「ON」: TVが「ON」の状態
状態を特定できたら、四角を作成し、状態名を書き入れます。状態名は誰にでも状態がわかるような名前にします。

3.遷移を定義:
各状態間の遷移を明確にし、どのような条件で遷移が起こるかを考えます。TVの電源に関しては、次のように設定します。
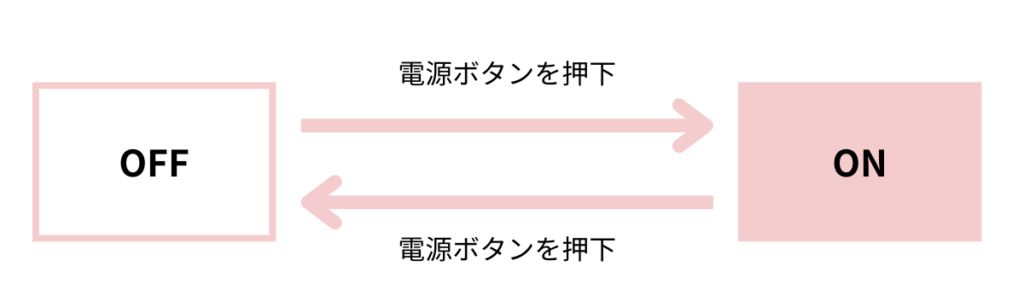
- 「OFF」→「ON」(電源ボタン押下)
- 「ON」→「OFF」(電源ボタン押下)
どのような条件で遷移が起こるか明確にできたら、ある状態から他の状態へ遷移する方向へ矢印を引きます。1つの遷移に対して、矢印は1本です。また、矢印の向きは必ず1方向のみで記入します。

4.イベントを明記:
遷移を引き起こしたきっかけ、いわゆるイベントや条件を追加します。ここでは、次のようなイベントがあります。
5.電源ボタン押下:
- 「OFF」から「ON」への矢印は、「電源ボタンを押下」となります。
- 「ON」から「OFF」への矢印も、「電源ボタンを押下」という同じイベントになりますが、別の矢印で書き込みます。

この状態遷移図では、TVの電源が「OFF」と「ON」の2つの状態を持ち、電源ボタンを押すことで状態が遷移することが示されています。シンプルな状態遷移図は、システムの動作を理解し、テスト設計にも非常に役立ちます。
テスト設計、テストケースについて詳しく知りたい方はこちらの記事をご覧ください。
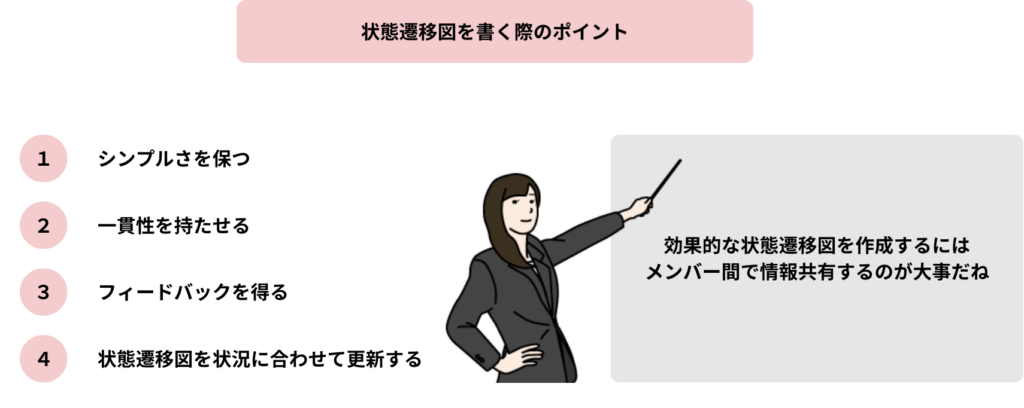
状態遷移図を書く際のポイント
状態遷移図をわかりやすく効果的な図にするために、ポイントを押さえる必要があります。初心者でも理解しやすい状態遷移図を書くためのポイントを、以下に紹介します。
- シンプルさを保つ:
状態遷移図は視覚的にわかりやすく、シンプルであることが求められます。複雑な状態や遷移を避け、必要な情報だけを含めることで、理解が容易になります。過度に詳細な情報は省略し、視覚的に見やすい構造を心掛けます。 - 一貫性を持たせる:
状態遷移図は一貫したスタイルを保つことが大事です。フォントや色、シンボルの使用を統一することで、図全体が見やすくなり、メンバーの理解が深まります。これにより、視覚的な混乱が避けられます。 - フィードバックを得る:
メンバーからの意見を取り入れることで、図の品質を向上させます。外部の視点からのフィードバックを得ることで、見落としや誤解を防ぎ、図の改善に役立てられます。 - 状態遷移図を状況に合わせて更新する:
仕様変更等、常に状況と合うように状態遷移図を更新する必要があります。その際、メンバー間で共有・更新することで漏れ防止につながります。

まとめ
状態遷移図は、システムの動作や状態の変化を理解するために重要となります。適切な手順とポイントを押さえることで、効果的な図を作成することが可能になります。状態遷移図が適切に作成されていることにより、テスト設計やテストケースの作成に役立つことが期待されます。
株式会社GENZでは、ソフトウェアテストを中心にITに関するお困りごとに幅広く対応しております。お問い合わせの段階では、プロジェクトの詳細やスケジュール・仕様が確定していなくても、解決したい課題にあったテスト内容を一緒に考えさせていただきます。
社内でテストを計画、実施することが困難な場合に、少ないリソースでテストが行えるのもGENZの強みです。
この記事を書いた人